如果在主图划线、公式指标太多,想增加多个独立画板,
用了一个plot的案例,发现子图的x时间轴数据被压缩在一起,不能与主图k线,上下整齐对应,
请问如何解决?
是修改 xData[0] = date+time ?
以下代码来自说明文档,Plot其中的一段:
Vars
Plot parentPlt1;//主图
Plot parentPlt2;//主图
Plot childPlt;//附图
Array<Numeric> xData;//x轴数据集
Array<Numeric> yData;//y轴数据集
Events
OnInit()
{
parentPlt1.figure(); //独立画板
parentPlt2.figure(); //独立画板
parentPlt1.setOption("MA1","x-format","time");//设置X为时间轴
parentPlt2.setOption("MA2","x-format","time");//设置X为时间轴
childPlt.subplot(parentPlt1);//childPlt叠加到parentPlt1主图上显示
childPlt.subplot(parentPlt2);//childPlt叠加到parentPlt2主图上显示
}
OnBar(ArrayRef<Integer> indexs)
{
xData[0] = date+time;
yData[0] = AverageFC(Close,5);
parentPlt1.line("MA1",xData,yData);
parentPlt2.line("MA2",xData,yData);
yData[0] = AverageFC(Close,10);
parentPlt1.line("MA11",xData,yData);//同一个Plot叠加
childPlt.line("MA3",date+time,AverageFC(Close,20));//subplot叠加

Vars
Plot parentPlt1;//主图
Plot parentPlt2;//主图
Plot childPlt;//附图
Array<Numeric> xData;//x轴数据集
Array<Numeric> yData;//y轴数据集
Events
OnInit()
{
parentPlt1.figure(0); //独立画板
parentPlt2.figure(0); //独立画板
parentPlt1.setOption("MA1","x-format","time");//设置X为时间轴
parentPlt2.setOption("MA2","x-format","time");//设置X为时间轴
childPlt.subplot(parentPlt1);//childPlt叠加到parentPlt1主图上显示
childPlt.subplot(parentPlt2);//childPlt叠加到parentPlt2主图上显示
}
OnBar(ArrayRef<Integer> indexs)
{
xData[0] = date+time;
yData[0] = AverageFC(Close,5);
parentPlt1.line("MA1",xData,yData);
parentPlt2.line("MA2",xData,yData);
yData[0] = AverageFC(Close,10);
parentPlt1.line("MA11",xData,yData);//同一个Plot叠加
childPlt.line("MA3",date+time,AverageFC(Close,20));//subplot叠加
}
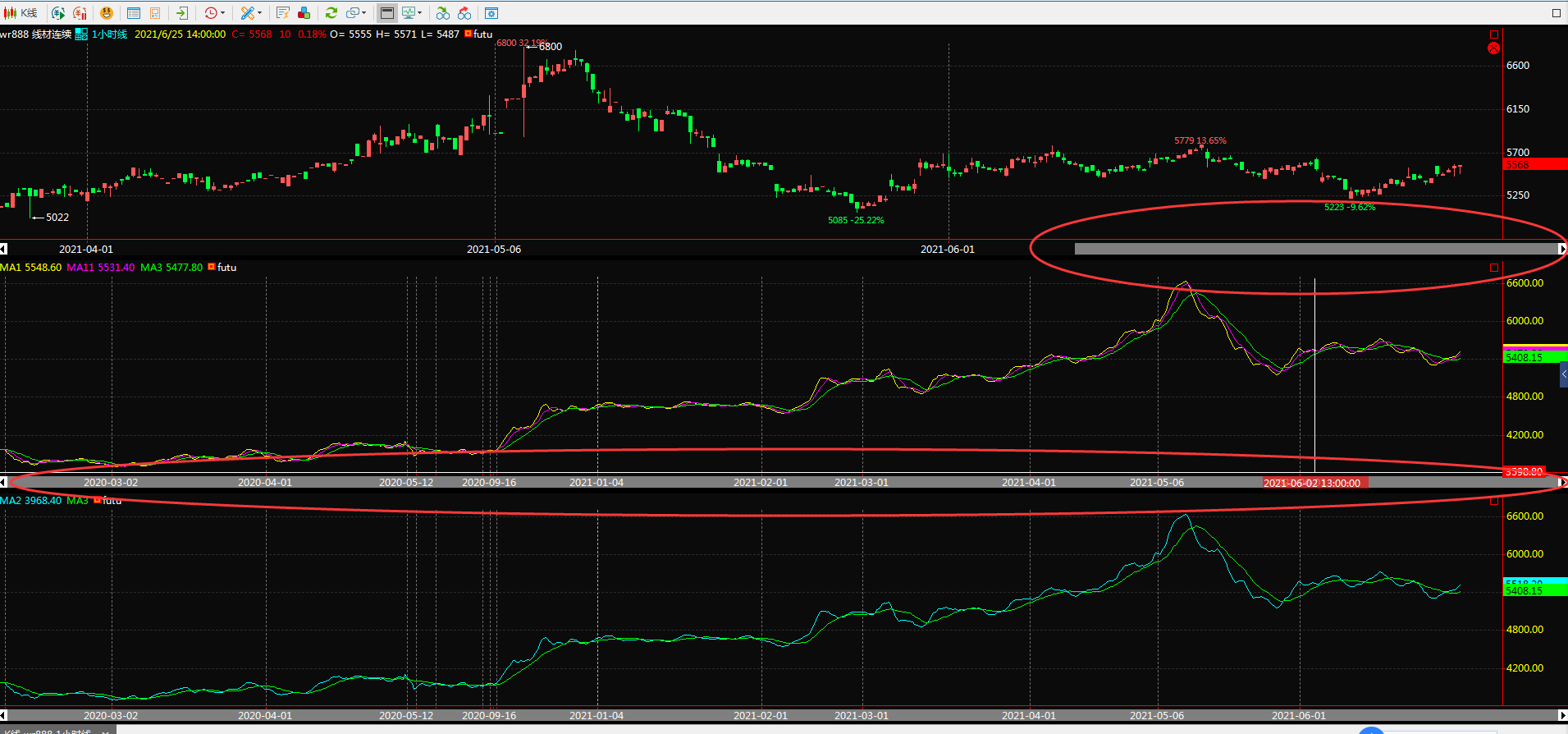
是要的这种效果吗?
谢谢,对了,增加了两个子图。
在源代码括号内,加个0 。
parentPlt1.figure(0); //独立画板
parentPlt2.figure(0); //独立画板
请问按这种增加主图的方式,如何实现红绿柱?
(如果可以,就能把data1、data2的k线隐藏,并把两者的data1.macd data2.macd图提上来,放在一起,方便查看)
xData[0] = date+time;
yData[0] = 0;
parentPlt0.line("零线",xData,yData);
yData[0] = XAverage( Close, FastLength ) - XAverage( Close, SlowLength ) ;
parentPlt0.line("Data0.MACDDiff",xData,yData);
yData[0] = XAverage(MACDDiff,MACDLength);
parentPlt0.line("Data0.MACDDEA",xData,yData);
yData[0] = (XAverage( Close, FastLength ) - XAverage( Close, SlowLength )) -
(XAverage(MACDDiff,MACDLength));
/*
If (yData[0] >= 0)
parentPlt0.barv("Data0.MACD",xData,yData,Red); //最后一个参数是定位的数字,不是颜色
Else
parentPlt0.barv("Data0.MACD",xData,yData,Green);
*/
parentPlt0.barv("Data0.MACD",xData,yData);

xData[0] = date+time;
yData[0] = 0;
parentPlt0.line("零线",xData,yData);
yData[0] = XAverage( Close, FastLength ) - XAverage( Close, SlowLength ) ;
parentPlt0.line("Data0.MACDDiff",xData,yData);
yData[0] = XAverage(MACDDiff,MACDLength);
parentPlt0.line("Data0.MACDDEA",xData,yData);
yData[0] = (XAverage( Close, FastLength ) - XAverage( Close, SlowLength )) -
(XAverage(MACDDiff,MACDLength));
If (yData[0] >= 0)
{
parentPlt0.setOption("Data0.MACD","color",Red);
}
Else
{
parentPlt0.setOption("Data0.MACD","color",Green);
}
parentPlt0.barv("Data0.MACD",xData,yData);
}
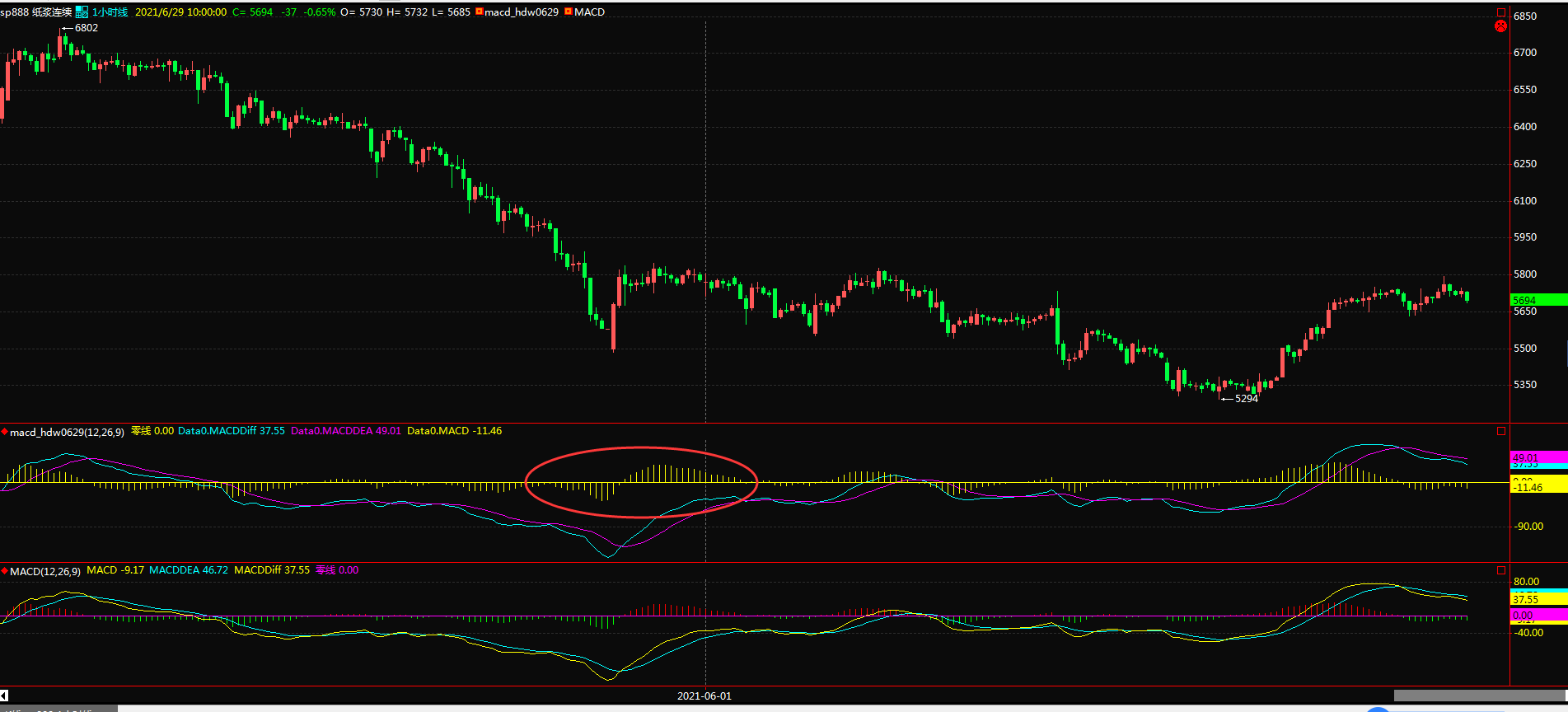
看看这样是不是你要的效果
感谢,原来是用setOption改颜色!
//画Data1 macd图
yData[0] = 0;
parentPlt1.line("零线",xData,yData);
yData[0] = Data1.XAverage(Data1.Close,FastLength) - Data1.XAverage(Data1.Close,SlowLength) ;
parentPlt1.line("Data1.MACDDiff",xData,yData);
yData[0] = Data1.XAverage((Data1.XAverage(Data1.Close,FastLength) - Data1.XAverage(Data1.Close,SlowLength)),MACDLength);
parentPlt1.line("Data1.MACDDEA",xData,yData);
yData[0] = (Data1.XAverage(Data1.Close,FastLength) - Data1.XAverage(Data1.Close,SlowLength)) -
(Data1.XAverage((Data1.XAverage(Data1.Close,FastLength) - Data1.XAverage(Data1.Close,SlowLength) ),MACDLength));
If (yData[0] >= 0)
{
parentPlt1.setOption("Data1.MACD","color",Red);
}
Else
{
parentPlt1.setOption("Data1.MACD","color",Green);
}
parentPlt1.barv("Data1.MACD",xData,yData);